How to View the HTML Source in Google Chrome
Regardless of whether you’re a website specialist investigating your webpage’s source code or only inquisitive with regards to what a website’s code resembles, you can see the HTML source directly in Google Chrome. There are two different ways to see the HTML source: View Source and Inspect utilizing Developer Tools.
View Source Using View Page Source
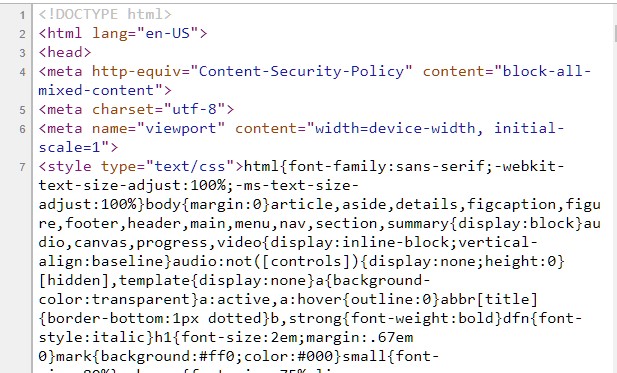
Fire up Chrome and leap to the site page you need to see the HTML source code. Right-click the page and snap on “View Page Source,” or press Ctrl + U, to see the page’s source in another tab.
Another tab opens alongside all the HTML for the website page, totally extended and unformatted.

In case you’re searching for a particular component or part in the HTML source, utilizing View Source is dreary and awkward, particularly if the page utilizes a great deal of JavaScript and CSS.
Inspect Source Using Developer Tools
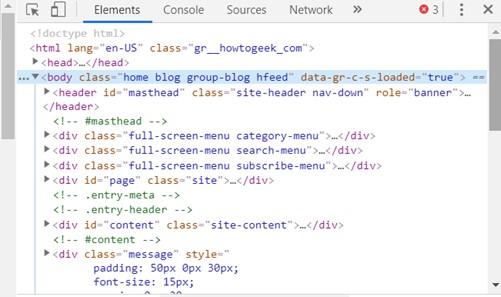
This technique utilizes the Developer Tools sheet in Chrome and is a much cleaner way to deal with see the source code. HTML is simpler to peruse here on account of the extra designing and the capacity to fall components you’re not keen on seeing.
Open Chrome and head to the page you need to investigate; then, at that point, press Ctrl + Shift + I. A docked sheet will open close by the site page you’re seeing.

Snap on the little dim bolt close to a component to grow it much further.
In the event that you would prefer not to see the full page’s code as a matter of course, yet rather investigate a particular component in the HTML, right-click that space on the page, then, at that point, click “Examine.”
At the point when the sheet opens this time, it goes straightforwardly to the piece of code that contains that component you clicked.
Assuming you need to change the dock position, you can move it to the base, left, right, or even undock it into a different window. Snap the menu symbol (three specks), then, at that point, pick either undock into a different window, dock to the left, dock to the base, or dock to the right, individually.
It’s just as simple as that. At the point when you get done with taking a gander at the code, either close the View Source tab or snap the ‘X’ in the Developer Tools sheet to get back to your site page.